Pastoral - Vida Universitaria

Eventos y convocatorias
Publicaciones recientes
El liderazgo ignaciano: invitación a la excelencia humana
Artículo publicado en la edición 1.393 (noviembre - diciembre de 2023). Estudiante egresada del Programa de Liderazgo Ignaciano cuenta lo que significa la formación integral que promueve la Compañía de Jesús. ¡Disfrútalo acá!
Ejercicios en camino: otro modo de acercarse al principio y fundamento
Artículo publicado en la edición de octubre de 2023 de la revista Noticias de la Provincia. Cuenta cómo los javerianos y javerianas que participan en Ejercicios espirituales en camino identifican su Principio y fundamento, guiados por el itinerario espiritual de Ignacio de Loyola. ¡Léelo acá!
Misión País Colombia y el poder de caminar juntos
Artículo publicado en la edición de septiembre de 2023 de la revista Noticias de la Provincia. Este texto relata cómo se vivió el acompañamiento comunitario en el Campamento Arrupe, de Misión País Colombia, que se ocurrió en junio del mencionado año. ¡Léelo acá!
La experiencia de servicio, un sueño conjunto
Artículo publicado en la edición 1.389 (julio de 2023) de la revista Hoy en la Javeriana. Acá se registró la primera experiencia de voluntariado internacional que realizó la Javeriana en alianza con la universidad Rafael Landívar, de Guatemala. ¡Consúltalo acá!
Red 234: una comunidad de acompañamiento y sentido
Artículo publicado en la edición de agosto de 2023 de la revista Noticias de la Provincia. Encuentra acá una reflexión sobre cómo los jóvenes javerianos asumen el acompañamiento ignaciano como un acto de cuidado y amor. ¡Léelo acá!
Experiencias transformadoras vividas en Semana Santa
Artículo publicado en la edición 1.386 (abril de 2023) de la revista Hoy en la Javeriana. Conoce sobre un campamento de liderazgo y otro de acompañamiento litúrgico que vivieron estudiantes javerianos durante la Semana Santa. ¡Disfrútalo acá!
Francisco, una interpelación al buen vivir
Artículo publicado en la edición 1.385 (marzo de 2023) de la revista Hoy en la Javeriana. Encuentra acá una reflexión sobre cómo el papado de Francisco ha sido inspirador para la Javeriana a través de las encíclicas Laudato Si´, Fratelli Tutti y el Pacto Educativo Global. ¡Léelo acá!
Archivo de publicaciones
Consulta el archivo completo de publicaciones hechas por el Centro Pastoral San Francisco Javier. ¡Haz clic acá!
Nuestras experiencias




Ser y quehacer
El Centro Pastoral San Francisco Javier es una unidad de la Vicerrectoría del Medio Universitario que contribuye a la formación integral de la Comunidad Educativa Javeriana, mediante la promoción de la identidad católica e ignaciana para la vida y la vivencia de la misión sostenida en los valores del Evangelio.
Propósito
En el 2030, el Centro Pastoral San Francisco Javier será un centro reconocido y articulado con la Comunidad Educativa Javeriana, desde su capacidad de acogida y acompañamiento ignaciano, para contribuir en la búsqueda de sentido personal y colectivo, la reconciliación integral y la incidencia ante los desafíos socioambientales y existenciales.
Cifras 2023
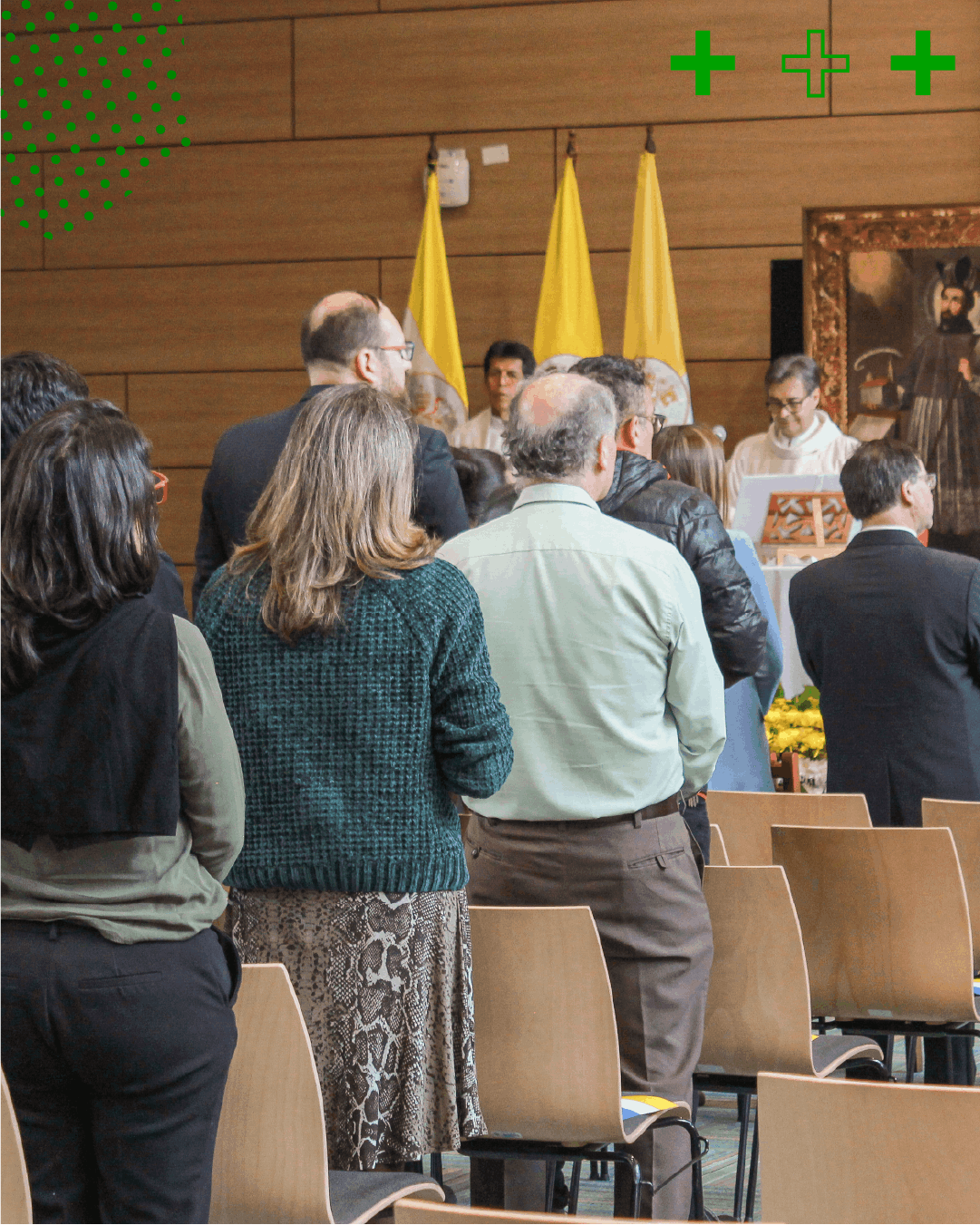
Galería fotográfica
¡Acompáñanos!
Carrera 7 # 40 - 62. Edificio Emilio Arango, S.J., piso 2
Bogotá D.C. Colombia
Teléfono: (601) 320 8320 Ext. 2212
pastoral@javeriana.edu.co


















.png/2055057e-e721-38fa-a0c0-41f8be23a1b9)
.png/bd3a8b3f-494c-4ab8-d784-04b55058075a)









.png/9393bc3e-75a4-3dd7-79ce-b302bbbc9912)
.png/e61dec88-780f-9818-2eac-9ab447740878)
.png/92a9f5d0-a14d-ab24-59aa-48437e544bed)



